Throw Away Your Old Agenda!

Throw Away Your Old Agenda!

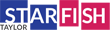
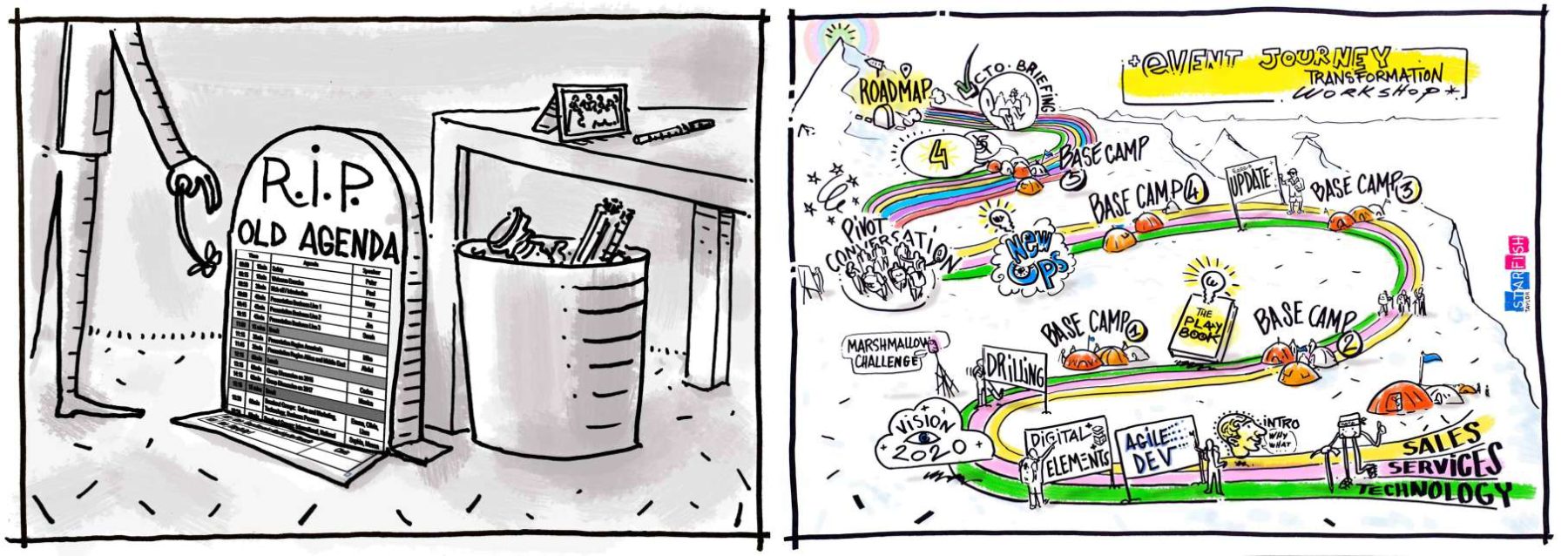
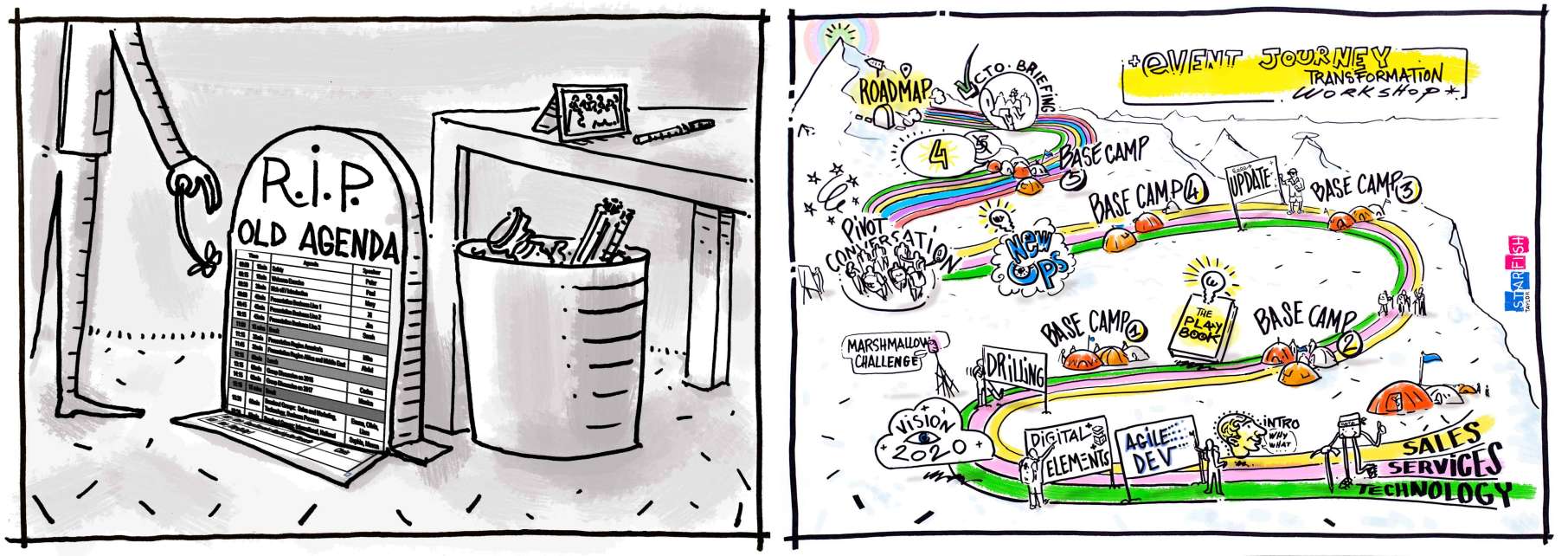
Be brave, say goodbye to the bullet points! Meeting agendas aren’t meeting notes, they should be a map of the process to reach your goal. Expose your attendees to the unknown, your attendee’s experience should create lasting—and positive—memories and deeper learning. A Starfish Taylor agenda looks like this…

A Starfish Taylor agenda
A great agenda is the start of a great meeting, the right pathway will make your meetings – efficient – get stuff done! positive and fun – people will look forward to the next meeting, participative – everyone contributes equally, avoid anyone ‘zoning out’! open – people say what they really think, creative – push the thinking beyond the usual and into new territory.
Why not let us give your agenda a free overhaul, click here to see how we can change the tone of your meeting.
Death by Powerpoint

Death by Powerpoint
With 2017 approaching fast it’s time to start planning those budget meetings for next year. Make next year different, don’t opt for the usual ‘Death by Powerpoint’ meeting; be bold, engage with your participants, make it fun and relevant but most of all effective; let us draw your meeting. Read More
Big Data Icebreaker

Big Data Icebreaker
We were recently tasked with facilitating and designing a workshop around the topic of Digital Transformation. What will the digital, hyper-interconnected world look like in the coming years? How will we benefit from all the information that is being captured and recorded? What are the key first steps we need to be taking now — and in which direction? Read More
Meeting Hacks: Icebreakers

Meeting Hacks: Icebreakers
The Undeniable Truth about Icebreakers.
Are you ready for an icebreaker?
Yeah, we thought so.
Icebreakers suck!
But what if…they didn’t? What if you’ve just been breaking the ice wrong all these years? Quite frankly, if we never have to guess which of 3 “facts” is a lie, or which playing card is glued to our forehead without a well-manned, open bar within arms reach, it will be too soon. There must be a better way. Read More
Innovation Workshops – Five Ted Talks We Like

Innovation Workshops – Five Ted Talks We Like
When a customer asks us to design an event which we feel requires an element of Innovation from participants, we sometimes use our Ted Talk Module. Read More