Just like the first weeks in a new project team, where everyone is adapting to a new environment, without their core group of friends, a 3-day meeting or workshop full of unfamiliar faces may host its own level of awkward confrontations. Imagine a large room full of strangers, gathered together to cogently interact with one another and reach solutions over three day’s time…how good do you expect the results to be? And how will their level of cohesion influence the solutions they produce?
You can overcome some of this by running the Matrix Icebreaker at the start of your workshop. Instead of diving right in to the thick of the workshop material, kick off your multiple-day workshop with this amusing icebreaker that requires everyone to share something personal. As a result, this gives people the chance to establish connections and build relationships with each other outside of the working environment.
When people are more familiar with one another, especially on a more personal level, their propensity to communicate better and understand each others positions are much greater.
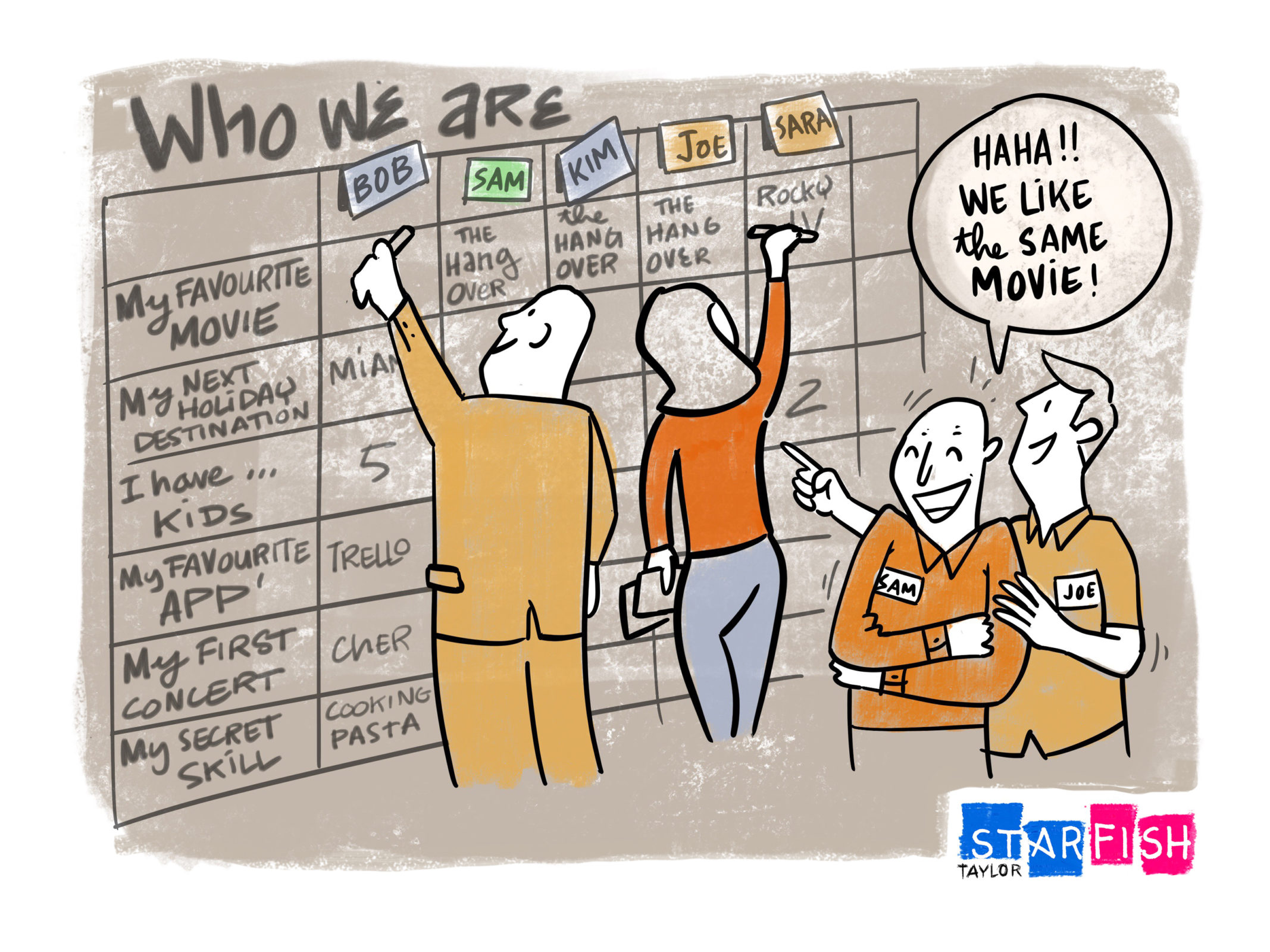
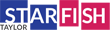
What is the Matrix?

The Matrix is a large grid where everyone answers the same questions in their respective columns, for all to see. Once everyone has finished filling in their response, the Matrix becomes a sort of “talking wall” for people to share and connect, at any point of the workshop.
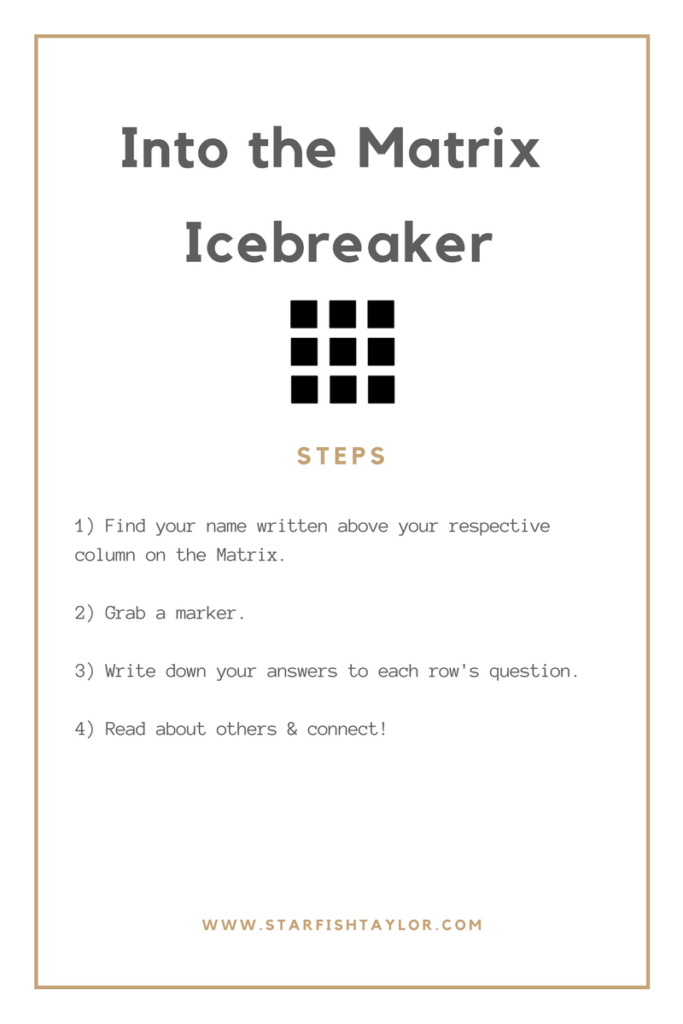
Into the Matrix Icebreaker Recipe

By placing the Matrix in an area everyone walks past, for example, where the coffee is served, people are constantly reminded of their peers’ tastes, interests and backgrounds. We believe workshops reach their highest potential when participants can relate on a more personal level. At a large workshop, where several cultures may be present, the “talking wall” serves as an outlet for others to share and interact. And through these interactions, the Matrix inadvertently becomes a catalyst for novel ideas.
Wouldn’t you agree that a positive and comfortable work environment is a key factor to your job performance? Digitalist Magazine’s piece on Powerful Employee Engagement solidifies this point and the importance of “cultivating collaboration in a safe environment”.
If you are on-boarding new people to a project and planning a kick-off, keep in mind the importance of your team’s work environment and the rapport they share with one another. Get in touch with us so that we can help you bring these key factors to fruition and maximize the potential of your next workshop or meeting.
Learn More About our Tips, Tricks & Hacks
There are plenty of ways Starfish Taylor can add a boost to your business. Explore our blog to read about other great icebreakers or to learn more of our tips, tricks and hacks, such as 6 Keys to a Great Workshop. You can also sign up for our monthly newsletter here and receive all the goods we offer directly to your inbox!