Workshops, Meetings, and Facilitation
Employee Engagement
Employee Engagement
Here is a scary fact: a whopping 87% of the global workforce is not engaged according to a 2017 Gallup survey. This is an astounding majority and a huge challenge for HR Directors the world over, when you consider almost 9 in every 10 people are more interested in texting their friends, coffee breaks, and planning lunch than applying that mental capacity to serving customers, solving problems, and innovating on common issues they face.

Consider for a moment how much more valuable an employee is when they are highly motivated and full of enthusiasm for their job, team and company, when compared with someone who is only there to do the absolutely minimum to pick up their pay check each month.
How do we flip Employee Engagement, so 9 out of 10 staff are bringing their A-game?
Well from the employee’s perspective engagement isn’t really something most employees think about. They just want happy lives and to feel good about going to work in the morning. However, broadly speaking if an employee feels valued and involved, as a consequence they will contribute most productively to the company’s mission and progress. Conversely if they do not feel valued and are not involved then they are more likely to behave in a dis-engaged manner.
This dis-engagement has been recognized as a problem for a while now, so any Google search for improving Employee Engagement will offer you a plethora of general advice on how best to proceed.
Examples include; keep communications open, recognize good work, trust your employees, provide strong neutral leadership, set goals that are challenging but realistic, ensure you (as a leader) stay active on developing their career path and advancement, etc etc.
There’s nothing wrong with those very general pointers but for big companies in particular, we need to look deeper because there is an extra set of considerations that go hand in hand with having a diverse work force spread over multiple cities, countries and cultures. In fact this same microcosm can sometimes be found internally if there are different teams supporting different languages/countries or many departments with competing groups inside the organization. Essentially one size does not fit all.


Step 1
Typically (but not always: it is also possible to skip straight to step 2), improving Employee Engagement begins with a first step of conducting a survey. These surveys usually ask a range of questions targeting different areas of employee engagement such as personal growth, leadership, work dynamics, work satisfaction, financial rewards, and may also contain questions designed to get a deeper understanding of any previously identified problem areas.
This is a sure-fire way to ensure minimal engagement ..
After the survey has been run and the results collected and assessed, it’s time for the improvements to begin. The common mistake at this point is to analyse the data and draw conclusions from it, and then build an ivory tower improvement plan based on leadership’s interpretation of the survey’s findings. This is a sure-fire way to ensure minimal engagement in improvement plans and this approach in itself may be a symptom of why your organisation has low engagement to begin with.
Remember, involvement is the critical key to attaining high Employee Engagement and the problem with an ivory tower plan is there is no involvement. This should be the key takeaway from this article and the single largest thing you can do to move the Employee Engagement needle – get your employee’s more involved in everything. Leverage their intellect and experience to help you solve the problems and come up with a plan.
So, if involvement is our goal, the next logical step in a highly successful Employee Engagement Improvement Initiative is to get the employee’s involved via a workshop, or series of workshops depending on what is required by the red flag issues outlined in the survey’s findings.
Step 2
This is a critical step and should never ever be skipped, however, it is worth noting that not all workshops are created equally. Let’s be honest, most of us have been to more than one Death by PowerPoint workshop where we’ve been forced to drink excessive quantities of coffee in a desperate bid to avoid falling into a coma in front of our colleagues (and some of you may have!!)Not good, however it doesn’t have to be that way. Lessons in effective tactics and efficiency can be taken from big multinational companies, distilled and re-used to give you much better Employee Engagement. Let me give you an example.
A large multinational client, CEMEX asked Starfish Taylor to get involved with their Employee Engagement Initiative after they had run a massive global survey. We ran workshops in many cities all over the world to correctly follow through on the 2nd part of the process I’ve already described, where we answered the question:
What do we do with these survey results?
Many of the red flag issues were common issues to all or a number of locations around the world. As we went through the process of our high impact, full contact workshops to create solutions to these issues with local teams, we collated the best suggestions and created a global list of priority recommendations.
However, in CEMEX‘s Mexico HQ office, we discovered a very local problem that only affected the staff in that one location. They had begun a digital transformation project that had dramatically increased the population of staff needing a desk in the office. This created all manner of havoc in the office as people couldn’t find desks, collaboration became difficult because team members who needed to work closely couldn’t get two, three or four desks beside each other and the meeting rooms, common area’s and even local cafe’s struggled to cope on some days with the demand. At the same time, the area of desks for the more senior permanent employee’s would often sit empty as these desk owners were travelling.
In the last session of our workshop in Mexico, we sat everyone in what we call a Reflection Circle, where they were asked two questions:
1. “What ideas or solutions have I heard that I think we could implement ourselves for our own local office?”
2. “How could I help implement that?”
We do this to spike involvement and really engage employee’s for longer after the workshops are all said and done, but also to create a list of “Quick Wins” – action items that can be undertaken without needing sign off from upper management. These Quick Wins also give employee’s a sense of control and empowerment over the outcome of, in this case, their working environment.
The issue of the desks came up again fairly quickly once we began because it was already one of the key pain points, but it did not make it onto the list of global recommendations -how to create a better system so people who needed a desk could find one quickly.
A senior manager suggested that he could give up his desk to be used while he was out of the office because he was always gone for at least half of the working week, visiting off-site locations. Another member in the circle took his idea and built on it. Soon everyone was tossing in ideas and suggestions. Eventually, a rough solution was formed involving vacant signs that people could use to mark their desk available for others to use temporarily. A small team of volunteers offered to create the signs and guidelines around how they should be used. This system became so successful and talked about, that other offices adopted it as part of their Employee Engagement Quick Wins.
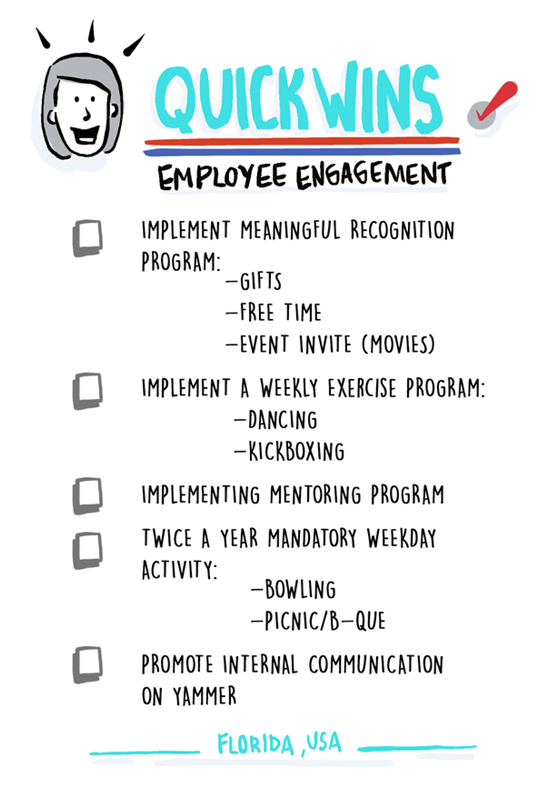
Of course this vacant sign example forms just a small part of a much larger set of both quick wins (as you can see from the graphic scribe’s sketch we created live at the event in question) and global recommendations.
It is such a simple example of how leveraging the brain power and experience of the employee’s in a workshop can be incredibly powerful in actually determining how engaged those employees are with the company.
While there is a cost in taking employee’s away from the work they should be doing so they can attend workshops like the one I’ve described here CEMEX recognized that this employee-centric approach would dramatically improve Employee Engagement in a highly effective way, for less time and budget than the alternative.
Employee Engagement is one of Starfish Taylor’s super powers
We absolutely love working with HR Directors to engineer highly effective, and fun, Employee Engagement Initiatives.
“Without Starfish Taylor, we would not have been able to identify the root causes of the negative parts of our Employee Engagement survey results. Starfish Taylor orchestrated a series of facilitated workshops to extract the root causes and identify practical solutions to correct the negative aspects of our Employee Engagement survey results. A key success factor was the fact that they were neutral and that allowed them to challenge ideas and provoke deep discussions. We ended up with a list of practical actions which we are currently implementing in order to improve the engagement of our employees” – Christopher Cushnan, Global Program Manager, CEMEX
Complete the form below and we will get in touch.