Are you a project manager who’s in the midst of solving a complex problem? Building a list of ideas and/or solutions might seem like an easy win, but the tricky part is in narrowing down and highlighting a small set of priorities to focus on. Let’s say, a Top 3.
This is one of the challenges of the Top 3 icebreaker – a warm-up we often use in Design Thinking workshops to get the mind running. This icebreaker is quick and very flexible as it can be adapted to any topic. The gist of it is that you and your team have to agree to a “Top 3” of something, and then have the rest of the groups guess what the list is about.

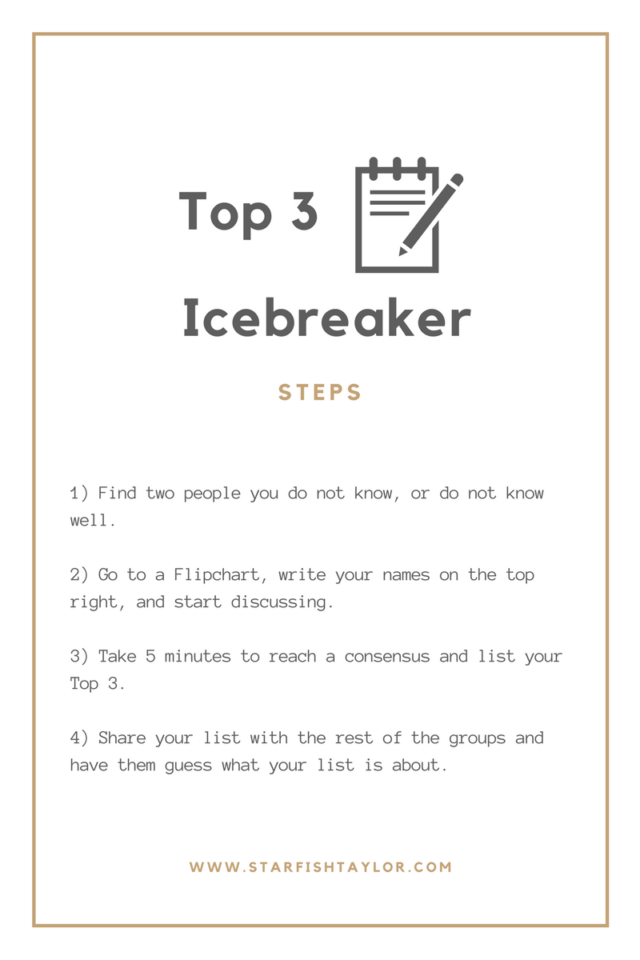
Follow the Recipe to See How this Icebreaker Works:

Guessing Top 3 Priorities
This Top 3 icebreaker is great because of the range of lists that it produces. Some are related to the main challenge of the workshop, while others are completely arbitrary. Either way, this exercise forces groups to discern and prioritize the essential facets of their chosen topic. One team came up with the list:
Management Support
Language & Time Zones
Management Understanding
As you see, this list is rather vague insofar that it could be applicable to a spectrum of managerial “topics”. One of the most remarkable parts of this icebreaker is hearing the range of list propositions participants come up with. The group presenting these three facets (noted above) ultimately revealed it as a list of “Barriers to Scale Agile”.
Why this Little Icebreaker Goes A Long Way
This exercise has benefits both during and after the list-making process. It challenges teams to activate their imagination, initiate processes of elimination, as well as tap in to “out of the box” chain-linking methods that ultimately bring them to their best-educated conclusions. And as a bonus, this icebreaker is sure to bring a good dose of fun and humor to the work environment, which always brightens the mood for the workshop ahead.
Learn More About our Tips, Tricks & Hacks
Icebreakers are key elements to our workshops and meetings, and we make it our goal to make them as fun, relevant, and personal as possible so that your workshop environment radiates positive energy. If your business is planning a workshop about improving Customer Experience, we encourage you to check out our Supermarket Icebreaker.
If you’d like to learn more about our Tips, Tricks & Hacks, sign up here to get them straight to your inbox.